全局联动

Drip form支持在全局监听所有表单数据变化,并对任意表单设置联动效果。
这取决于两个关键的api
可以通过以下两种方式在全局设置联动
ui.change
可以在 unitedSchema 顶层设置 ui.change来监听全局数据变化并设置联动。
unitedSchema
{
type: 'object',
showError: 'change',
ui: {
change:({get,set})=>{
//联动逻辑
}
},
theme: 'antd',
schema:[...]
}
ui.change接收一个函数或函数体(类似vcontrol的实现方式)
提示
unitedSchema 非 json 格式,推荐使用函数形式,方便编写和调试;
unitedSchema 是 json 格式,推荐使用函数体形式;
两种形式,都可以获得以下参数,函数直接获取;函数体通过 props.xxx获取
{
//所有表单数据
formData,
//表单ui配置
uiSchema,
//表单校验配置
dataSchema,
//dispatch Api
dispatch,
//当前变化的表单(监听表单数据变化)
changeKey,
//是否校验完毕
checking,
//get Api
get,
//set Api
set,
//merge Api
merge,
//删除表单字段
deleteField,
//所有表单错误信息
errors,
}
- 函数
- 函数体
代码示例
- App.tsx
- unitedSchema.ts
import DripForm from '@jdfed/drip-form';
import antd from '@jdfed/drip-form-theme-antd';
import unitedSchema from './unitedSchema';
import '@jdfed/drip-form/dist/index.css';
import '@jdfed/drip-form-theme-antd/dist/index.css';
import 'antd/dist/antd.css';
function App() {
return (
<DripForm
// 表单配置文件
unitedSchema={unitedSchema}
// 导入组件
uiComponents={{ antd }}
></DripForm>
);
}
export default App;
// 表单配置文件
export default {
type: 'object',
showError: 'change',
ui: {
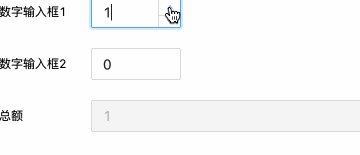
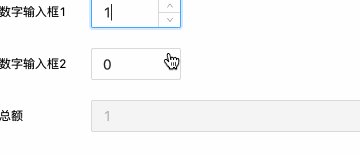
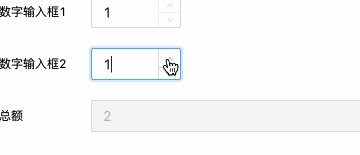
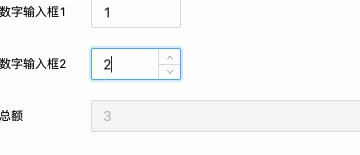
change: ({ changeKey, get, set }: any) => {
// 只有变化的表单是数字输入框1或数字输入框2
if (['number_3y3QMi', 'number_UIKkH2'].includes(changeKey)) {
// 设置表单总额的值为 数字输入框1的值+数字输入框2的值
set(
'text_GLFn0c',
'data',
get('number_3y3QMi').data + get('number_UIKkH2').data
);
}
},
},
theme: 'antd',
schema: [
{
type: 'number',
title: '数字输入框1',
default: 0,
ui: {
type: 'number',
theme: 'antd',
},
fieldKey: 'number_3y3QMi',
},
{
type: 'number',
title: '数字输入框2',
default: 0,
ui: {
type: 'number',
theme: 'antd',
},
fieldKey: 'number_UIKkH2',
},
{
type: 'string',
title: '总额',
default: 0,
ui: {
type: 'text',
disabled: true,
style: {
width: '100%',
},
theme: 'antd',
},
fieldKey: 'text_GLFn0c',
},
],
};
代码示例
- App.tsx
- unitedSchema.ts
import DripForm from '@jdfed/drip-form';
import antd from '@jdfed/drip-form-theme-antd';
import unitedSchema from './unitedSchema';
import '@jdfed/drip-form/dist/index.css';
import '@jdfed/drip-form-theme-antd/dist/index.css';
import 'antd/dist/antd.css';
function App() {
return (
<DripForm
// 表单配置文件
unitedSchema={unitedSchema}
// 导入组件
uiComponents={{ antd }}
></DripForm>
);
}
export default App;
// 表单配置文件
export default {
type: 'object',
showError: 'change',
ui: {
change: `const {changeKey,get,set} = props;
if (['number_3y3QMi', 'number_UIKkH2'].includes(changeKey)) {
set(
'text_GLFn0c',
'data',
get('number_3y3QMi').data + get('number_UIKkH2').data
);
}`,
},
theme: 'antd',
schema: [
{
type: 'number',
title: '数字输入框1',
default: 0,
ui: {
type: 'number',
theme: 'antd',
},
fieldKey: 'number_3y3QMi',
},
{
type: 'number',
title: '数字输入框2',
default: 0,
ui: {
type: 'number',
theme: 'antd',
},
fieldKey: 'number_UIKkH2',
},
{
type: 'string',
title: '总额',
default: 0,
ui: {
type: 'text',
disabled: true,
style: {
width: '100%',
},
theme: 'antd',
},
fieldKey: 'text_GLFn0c',
},
],
};
control prop
control prop类似ui.change函数用法。不同在于一个在unitedSchema中配置,一个使用prop配置。
import DripForm from '@jdfed/drip-form';
import antd from '@jdfed/drip-form-theme-antd';
import unitedSchema from './unitedSchema';
import '@jdfed/drip-form/dist/index.css';
import '@jdfed/drip-form-theme-antd/dist/index.css';
import 'antd/dist/antd.css';
function App() {
return (
<DripForm
// 表单配置文件
unitedSchema={unitedSchema}
// 导入组件
uiComponents={{ antd }}
control={({ changeKey, get, set }) => {
// ...联动逻辑代码
}}
></DripForm>
);
}
export default App;
详细了解control prop章节
