自定义 generator
options prop 支持自定义功能。
type Options = Partial<{
// header区 相关配置
headerConfig: HeaderConfig
// 可视区 相关配置
viewportConfig: ViewportConfig
// 新增表单 fieldKey 生成函数
fieldKeyFn: (unitedSchema: UnitedSchemaAtom) => string
// 未选中表单时,点击左侧组件,新增表单的位置
addFieldLocation: 'top' | 'bottom'
}>
type HeaderConfig = Partial<{
// 是否展示header区域
showHeader: boolean
// 是否展示logo组件
showLogo: boolean
// 是否展示 导入JSON 按钮
showUploadJSON: boolean
// 是否展示 JSON编辑 按钮
showEditJSON: boolean
// 是否展示 表单预览 按钮
showPreviewForm: boolean
// 是否展示 导出JSON 按钮
showExportJSON: boolean
// 导出json自定义文案
exportText: string
// 自定义exportjson函数
customExport: (exportJsonFn: () => void) => void
// 自定义左侧logo组件
renderLeftHeader: () => JSX.Element
}>
type ViewportConfig = Partial<
Record<ViewportConfigKey, ViewportConfigItem> & {
pointerEvents: 'none' | 'auto'
}
>
type ViewportConfigItem =
| boolean
| ((param: { type: string; selectedFieldKey: string | null }) => boolean)
type ViewportConfigKey = 'showActionBar' | 'showDeleteIcon'
header 区配置
showHeader
是否展示头部
showLogo
是否展示 logo
showUploadJSON
是否展示导入 JSON 按钮
showEditJSON
是否展示 JSON 编辑按钮
showPreviewForm
是否展示表单预览按钮
showExportJSON
是否展示导出 JSON 按钮
exportText
自定义导出 JOSN 按钮文案
customExport
自定义导出 JSON 按钮回调函数
renderLeftHeader
自定义左侧 logo 组件
可视区配置
pointerEvents
viewport区域表单是否可以点击
'none'(默认): 不可点击 'auto': 可以点击
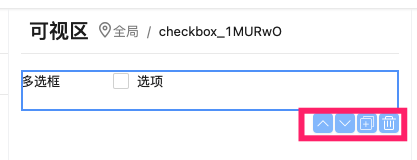
showActionBar
是否展示操作栏
用来配置 viewport 区域操作栏(图片红色区域)

- 配置示例
- 配置预览
import React, { memo } from 'react'
import DripFormGenerator from '@jdfed/form-generator'
import '@jdfed/form-generator/dist/index.css'
const App = memo(() => {
return (
<DripFormGenerator
viewportConfig={{
showActionBar: false,
/* 也可使用函数形式,以下配置会导致 text 类型的不展示操作栏
showActionBar: ({ selectedFieldKey, type }) => {
return type !== 'text'
},
*/
}}
/>
)
})
App.displayName = 'GeneratorApp'
export default App

showDeleteIcon
是否展示删除按钮
编辑区属性配置
可自定义属性配置的展示
除了在components中配置属性配置之外,支持用户不修改components的基础上直接修改属性配置
control
由于属性配置区域也是一个drip-form表单。所以,用户可以配置全局联动来配置属性配置
- 禁用切换组件类型和编辑fieldKey
<DripFormGenerator
options={{
propertyConfig: {
control: ({ merge, formData }) => {
// 当组件的fieldKey是abc时
if (formData?.$fieldKey === 'abc') {
//禁止修改fieldKey
merge('$fieldKey', 'uiSchema', { disabled: true })
//禁止切换组件类型
merge('type', 'uiSchema', { disabled: true })
}
// 当组件是输入框时
if (formData?.type === 'text') {
//禁止修改fieldKey
merge('$fieldKey', 'uiSchema', { disabled: true })
//禁止切换组件类型
merge('type', 'uiSchema', { disabled: true })
}
},
},
}}
/>
其它
fieldKeyFn
自定义新增表单的生成规则函数
addFieldLocation
自定义未选中任何表单时,点击新增表单的默认位置。
bottom 添加到最下方(默认)
top 添加到最上方